Wow, it’s been a fast 16 weeks! This class was exceptionally useful, and I look forward to applying the Multimedia Principles to my future presentations & updating some of my old presentations! I will have a busy summer!
Below is my final assignment.
This class has been super useful for me in terms of learning the Multimedia Principles and then attempting to implement the Principles all while learning some new technology tools. I always love when I create projects for my grad class that I can use in the classes that I teach. I have used several of the artifacts for this class in my face to face (F2F) classroom.
I teach in a F2F suburban public high school. My classroom has a set of Chromebooks, so in my projects for this class I tried to use tools that my students could use on the Chromebooks. I am looking forward to implementing both some of the Multimedia Principles in my own presentations, and using some tools.
In particular, I plan to update my presentations using the Multimedia Principles. I have slowly started to do this.
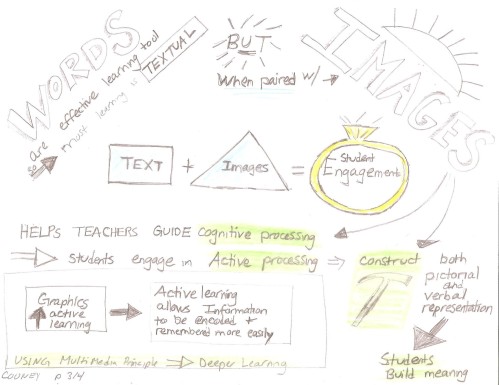
Here is an example of my Google Slide Presentation on Newton’s Laws prior to learning about the MultiMedia Principles. As you can see, I broke almost all of the principles; so many words and so many slides! Since taking this class, I have broken the presentation into several shorter presentations (Segmenting Principle). Additionally, I have added images (Multi Media Principle) and reduced the amount of words on each page (Modality Principle), where I do have words I try to reduce the amount of words. I have updated my speaker notes & the speaker notes are used with the images (Redundancy principle). See Below links to presentations. I am considering adding narration for a fully flipped environment.
Updated Presentations by topic: What is a Force?, The Three Laws (these are the first two updated presentations).
The thing that I am most excited about trying is using the narration tools that I learned about to create Flipped Presentations. I would like to try creating some narrated presentations either with Prezi or using my SmartBoard recorder. I have been looking for a way to record presentations, and am so glad that I finally figured out that I can record from the SmartBoard. This will be particularly useful in terms of solving Physics problems. For last week’s assignment, I created a faded worked example on how to solve horizontally launched projectile problems. It was very timely, as I am using it this week in my classes!
Last, but not least, I will introduce some of these tools to my students, and will hopefully have them create some multimedia presentations as well. I usually have them create a couple presentations throughout the year, but I think I may add narration to at least one! I currently use Google Classroom, and post all of my assignments, presentations, worksheets, etc, but I am still trying to figure out the best way to organize the information so as not to overwhelm students. I find the Google Classroom feed can sometimes seem very long for students who are searching for old assignments (I do use the topic tool, but still lots of information for students!). The last student project that I would like to try is the creation of website for students to showcase their learning. I most likely will use Google Sites since we are a Google Classroom school and it will be easy in terms of sign on, etc.
This class was very useful in terms of learning how to improve my presentations & how to use some new tools. I am looking forward to implementing what I have learned. I think I will have a busy summer creating & updating my presentations!
Old Presentation
Updated Presentation (broken into several shorter presentations, here is the first and second in a series on Forces)



 n Newton’s Laws of Motion. The information on the slide is “nice to know”, but is not necessary to the learning how to apply the three Laws of Motion. I have taken this slide out of the presentation because it is irrelevant text that is not necessary to learning the three Laws of Motion.
n Newton’s Laws of Motion. The information on the slide is “nice to know”, but is not necessary to the learning how to apply the three Laws of Motion. I have taken this slide out of the presentation because it is irrelevant text that is not necessary to learning the three Laws of Motion.  is the slide to the right. The slide does not have any extra sound, graphics, or text.The narration is simple: “To resolve a Force vector into its components, follow the rules for vector resolution. The horizontal component is F times cosine theta & the Vertical Component is F times sine theta.
is the slide to the right. The slide does not have any extra sound, graphics, or text.The narration is simple: “To resolve a Force vector into its components, follow the rules for vector resolution. The horizontal component is F times cosine theta & the Vertical Component is F times sine theta.